Duck Hunt

Avec l'experience acquise sur les jeux Gamebuino d'un côté, et sur le développement des fonctions javascript du site GameMakers de l'autre, je me pense à la hauteur du développement d'un petit jeu simple.
Duck Hunt , que j'adore, semble avoir une mécanique très simple, et donc pas trop compliquée à reproduire.
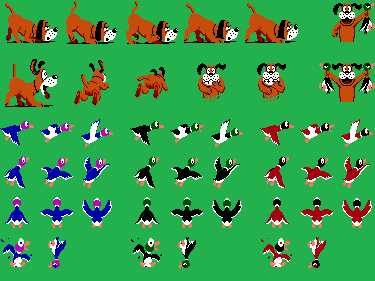
LES SPRITES
Je n'avais pas trop envie ni la patience de tout redessiner. Je suis donc allé rechercher des planches de sprites sur Internet.
J'ai ensuite joué avec msPaint et Gimp pour isoler chaque image.
Au final, ça fait une belle petite collection d'images...
Et qui dit beaucoup d'images dit autant de code pour toutes les intégrer au bon moment dans le jeu!



LES SONS
Pareil pour les sons...
Ils sont facilement trouvable sur le net!
Et pour les musiques, je trouves des vidéos Youtube qui les reprennent toutes.
L'ANALYSE DU JEU
Le déroulement du jeu semble simple: il suffit de tirer sur des canards et ça fait monter les points.
Je trouve une vidéo que je regarde, encore et encore, pour bien voir toutes les mécaniques.
Du coup je vois que le jeu commence par une vidéo avec le chien qui saute au dessus de la haie...
Et aussi que quand on a tiré 3 balles, le canard s'en va et le chien se fiche de nous!.
Et aussi le score qui n'est pas le même en fonction du canard ou de la balle qui le tue (tuer du premier coup rapporte plus de points)
Et aussi qu'au bout de 10 canards, on change de Level.
Et aussi, et aussi, et aussi...
Au final, le développement ne sera pas si simple...
















LES GRANDES LIGNES DU DEVELOPPEMENT
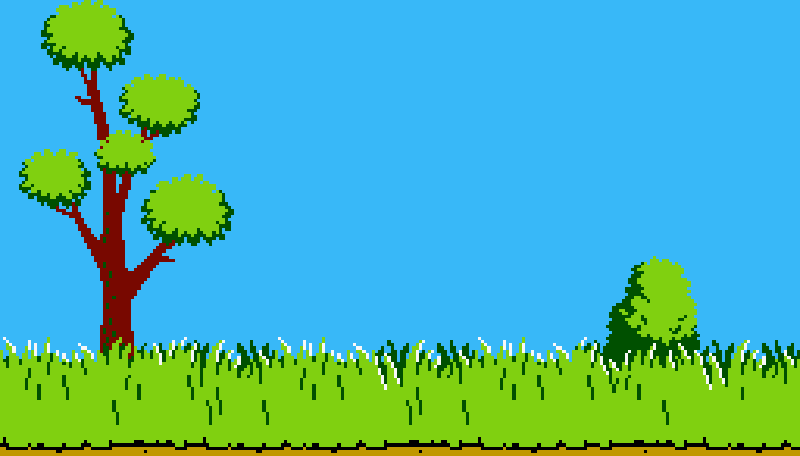
Je commence donc par afficher le décor. Il faut le séparer en deux parties : un background ( avec l'arbre) et un forground (les herbes, et toute la barre de score.
Ensuite, je code l'animation du chien. C'est long car il faut ralentir le code pour que ça n'aille pas trop vite par rapport à la musique.
Puis je m'attaque au jeu proprement dit.
Il faut gérer les trajectoire des canards, et faire en sorte qu'ils changent de direction aléatoirement au bout d'un certain temps.
Il faut également penser a regarder ou clique le joueur.
Si c'est sur un canard, alors on passe à l'animation ou le canard tombe, et se fait ramasser par le chien. Une fois cette animation terminée, on passe enregistre le score et le fait que ce canard a été tué. Puis on passe au canard suivant.
Si on a tiré à coté, on retire une balle du chargeur, et on recommence. S'il n'y a plus de balle, l'animation se lance : le canard s'envole et le chien se fiche de nous.

RESULTAT
Après avoir débugué, ajouté de petit détails, j'estime que le jeu est "fini".
Il faudrait encore coder le Game Over, ajouter de la difficulté au fur et à mesure des niveaux...
Mais d'autres projets se bousculent, et je passe à autre chose.
Un jour peut-être, je finirai!